

Si es desarrollador web, es probable que ya conozca el Inspector web de Safari. Pero si recién está comenzando a usar Safari para el desarrollo o acaba de comenzar su carrera de desarrollo web, esta guía le mostrará los conceptos básicos para comenzar a usar Safari Web Inspector en iOS y Mac.
¿Qué es el Safari Web Inspector??
Para aquellos que aún no están familiarizados con la herramienta, pueden usar Safari Web Inspector para obtener ayuda con su desarrollo web. Le permite revisar los elementos de la página, realizar cambios, solucionar problemas y revisar el rendimiento de la página. Apple lo resume con:
Web Inspector es la principal herramienta de desarrollo web en Safari. Web Inspector le permite inspeccionar, ajustar, depurar y analizar el rendimiento de su contenido web en una pestaña de Safari.
Habilitar y abrir Safari Web Inspector
Puede utilizar Safari Web Inspector para el desarrollo en su iPhone, iPad o Mac. Aquí le mostramos cómo habilitarlo y abrirlo en iOS y macOS para que esté listo para usarlo cuando lo necesite.
Habilite y abra el Inspector web en Mac
Si va a utilizar el Inspector web con frecuencia, ya sea para iOS o Mac, también puede agregar el Desarrollar pestaña a su barra de menú para que pueda acceder fácilmente.
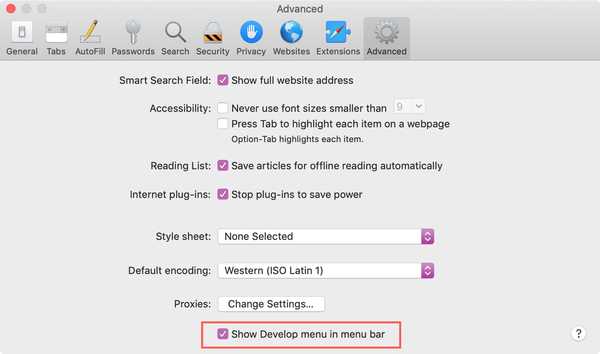
1) Abierto Safari y haga clic Safari > Preferencias desde la barra de menú.
2) Elegir la Avanzado lengüeta.
3) Marque la casilla en la parte inferior para Mostrar el menú Desarrollar en la barra de menú.

Ahora, cuando desee habilitar el inspector web, haga clic en Desarrollar > Mostrar inspector web desde tu barra de menú.
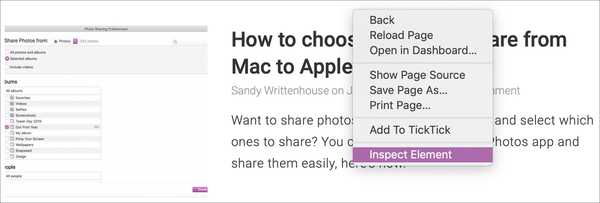
Si prefiere no agregar el botón Desarrollar a su barra de menú, puede acceder al Inspector web en Mac con un acceso directo. Navegue a la página que desea inspeccionar, haga clic derecho sobre ella y seleccione Inspeccionar elemento desde el menú contextual.

Solo tenga en cuenta que si planea usar Web Inspector for Safari en su dispositivo iOS, necesitará Desarrollar botón en la barra de menú.
Habilite y abra el Inspector web para iPhone y iPad
Para usar Web Inspector para iOS en tu Mac, toma tu cable y conecta tu iPhone o iPad. Luego, siga estos pasos para habilitar la herramienta.
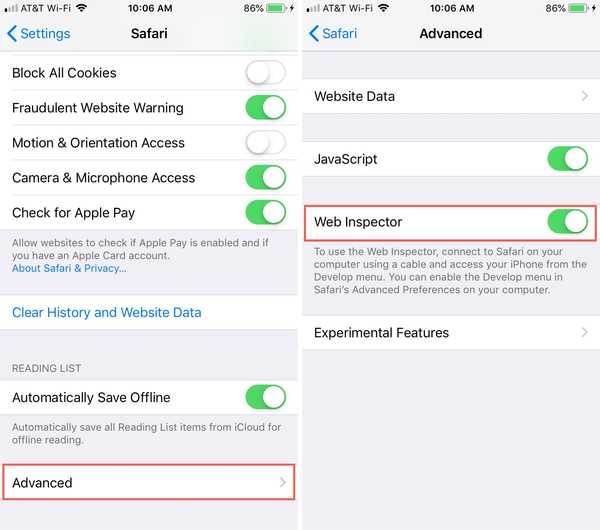
1) Abierto Configuraciones > Safari en iPhone o iPad.
2) Desplázate hacia abajo y toca Avanzado.
3) Habilite la alternancia para Inspector web.

Luego, asegúrate Safari está abierto en su dispositivo iOS y su Mac.
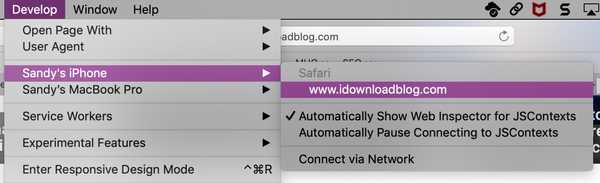
1) Hacer clic Desarrollar desde la barra de menú y verá su iPhone o iPad en la lista.
2) Pase el mouse sobre el dispositivo y verá los sitios web abiertos en Safari en su dispositivo.
3) Seleccione el que desee y el Inspector web se abrirá en una nueva ventana para que pueda usar.

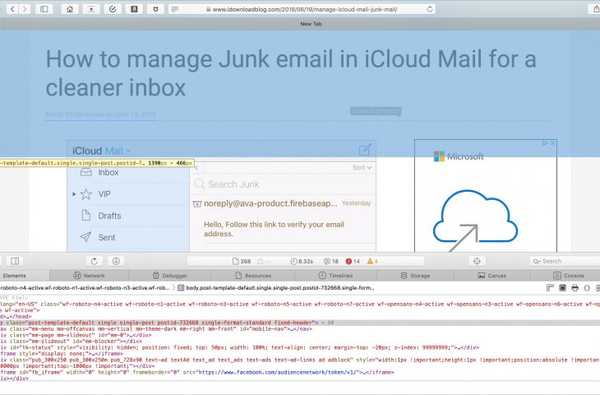
Coloque el inspector web de Safari
Si está utilizando el Inspector web para iOS, permanecerá en su propia ventana flotante.
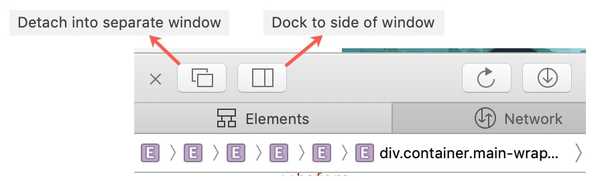
Si lo está utilizando para Safari en su Mac, puede cambiar su posición. Por defecto, Web Inspector se muestra en la parte inferior de la ventana de Safari. Para separarlo y colocarlo en una ventana separada o acoplarlo al lado derecho de Safari, seleccione uno de los botones en la parte superior izquierda de la ventana del Inspector.

Conozca el inspector web
Safari Web Inspector tiene una práctica barra de herramientas y pestañas con algunas opciones que puede ajustar para satisfacer sus necesidades..
Barra de herramientas del inspector web
- "X" para cerrar el Inspector
- Botones de posicionamiento
- Botón de recarga
- Botón de descarga del archivo web
- Visor de actividades (recuento de recursos, tamaño de recursos, tiempo de carga, registros, errores, advertencias)
- Botón selector de elemento
- Caja de búsqeda
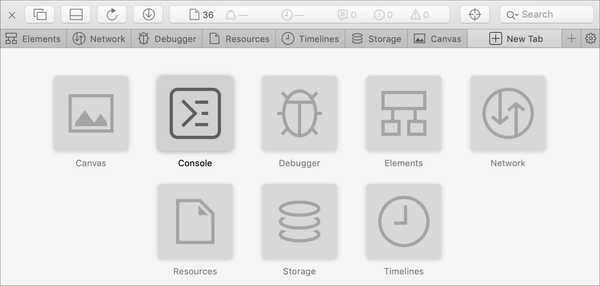
Pestañas del inspector web
Puede usar todas las pestañas o solo algunas. Haga clic en el Signo de más en la pestaña más a la derecha para ver las pestañas disponibles y agregar una. Usted puede botón derecho del ratón o sostener Control y clic las pestañas y luego marque y desmarque las que desea ver. Reorganice las pestañas manteniéndolas y arrastrándolas a sus nuevas posiciones.
- Elementos: Estado actual del modelo de objeto de documento de la página
- Red: Recursos cargados por la página actual
- Depurador: Ver la ejecución de JavaScript, las variables y el flujo de control
- Recursos: Recursos utilizados por el contenido de la página actual
- Líneas de tiempo: Una vista de lo que está haciendo el contenido de la página
- Almacenamiento: Estado que está disponible para el contenido de la página.
- Lona: Contextos creados a partir de CSS
- Consola: Muestra los mensajes registrados y le permite evaluar el código JavaScript

Para obtener ayuda detallada sobre una pestaña específica, puede dirigirse al sitio de soporte para desarrolladores de Apple. Seleccione Tabla de contenido> Introducción a las herramientas para desarrolladores de Safari > Inspector web.

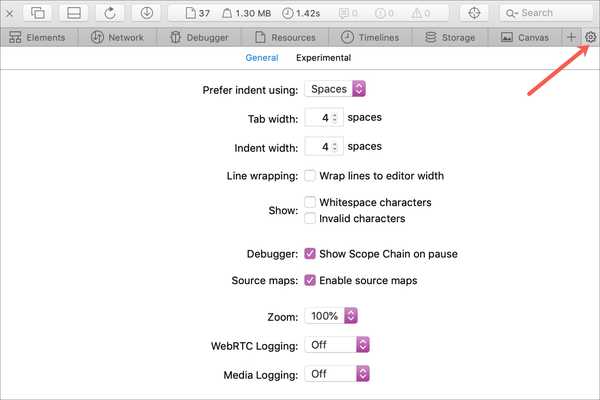
Todo el camino a la derecha de la barra de pestañas, verá un Configuraciones botón. Esto le permite ajustar la configuración de pestañas, sangrías, mapas de origen, zoom y más.

Buena suerte con tu inspección!
Esperemos que esta guía lo ayude cuando comience a trabajar con Safari Web Inspector para el desarrollo web de su iPhone, iPad o Mac..
Si actualmente usa el Inspector web y tiene sugerencias y trucos que le gustaría compartir con otras personas que recién comienzan, no dude en comentar a continuación!