

El iPhone y el iPad están retenidos en el departamento de productividad en parte debido a la decisión de Apple de no adoptar un sistema de menú más completo más allá de los popovers extraños de iOS.
Lo que iOS necesita son menús de estilo Mac.
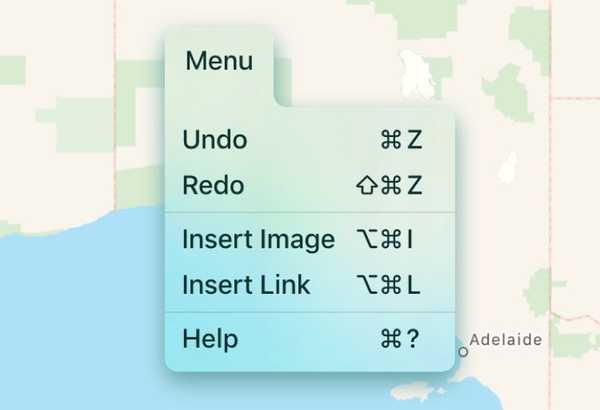
Simeon, cocreador de la aplicación de codificación de iPad llamada Codea, ha creado un sistema de menú similar a macOS para iOS que se ve muy bien y funciona tan bien que ya lo implementó.
Él escribió en una publicación de blog:
Codea es nuestra aplicación para iPad para la codificación creativa. He estado desarrollando una versión universal por algún tiempo.
Es difícil tomar un entorno de codificación de iPad complicado de ocho años y llevarlo a iPhone. Hay tantas funciones que necesitan funcionar en tantas configuraciones.
Autolayout se ocupa de muchos de estos problemas (gracias, SnapKit). Pero no se ocupa de lo más importante: el diseño. He estado atrapado en el diseño de una versión universal del editor de código de Codea durante más de un año. Incluso podría ser dos.
Uno de los muchos archivos de Sketch con iteraciones de cómo el editor de código debería escalar
Hace seis meses, cuando estaba usando mi Mac, usando los menús, me di cuenta de que necesitaba estas cosas, menús en Codea. Estaba tratando de resolver un problema que se ha resuelto durante décadas..Así que me propuse hacer los mejores menús que pude hacer para iOS.
Para ilustrar cómo funciona todo esto, aquí está el video de su nueva aplicación, Shade.
https://codea.io/media/dropdown.mp4John Gruber de Daring Fireball escribió una breve observación:
Lo que están haciendo aquí con Codea no es solo poner la barra de menú de Mac en iOS. Han diseñado y construido un aspecto muy iOS tomar en una barra de menú, profundamente informada por los aspectos de la barra de menú de Mac que funcionan en una pantalla táctil. Algo así se necesita desesperadamente como elemento de interfaz estándar en iPad, y creo que también podría funcionar en iPhone.
Por otro lado, mirar las agradables sombras detrás de los menús de Codea me recuerda cuánto odio el casi-planitud sin sombras de popovers estándar de iOS en iPad. Desde iOS 7, he pensado que los popovers de iPad parecen un error de renderizado o un prototipo temprano. Dejando a un lado un debate sobre la planitud general de iOS 7-12, los popovers de iPad me parecen mal. Deberían parecerse mucho más a lo que hace Codea con sus menús.
Si realmente quieres ser técnico, asegúrate de revisar su publicación de seguimiento.
Esa publicación no es interesante solo porque Simeon explica los desafíos de construir una función aparentemente simple como un sistema de menú similar a un escritorio para iOS, sino porque también contiene un montón de videos adicionales que lo muestran todo en acción.
Aquí hay algunos.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4Codea 3.0 y Shade 1.0 harán uso de estos menús hasta cierto punto.
¿Qué les parece, niñas y niños? Qué bueno sería si iOS 13 llevara un sistema de menús de este tipo a iPhone y iPad?
Asegúrese de intervenir con sus pensamientos en los comentarios a continuación.











