

Gracias a las tecnologías web modernas como HTML5, las aplicaciones web progresivas se ejecutan en un navegador, no requieren distribución por separado, combinan características de aplicaciones nativas con los beneficios de una experiencia móvil y le permiten mantenerlas en la pantalla de inicio sin la molestia de una aplicación Tienda.
El truco con Progressive Web Apps (PWA) está en su apariencia: para el usuario, se parecen a cualquier aplicación nativa tradicional con interacción y modelos de navegación no muy diferentes..
PWA generalmente ofrece una versión ligera de un sitio web con algunas funcionalidades extendidas.
Con Safari en iOS 11.3 y macOS 10.13.4 más adelante, puede aprovechar las PWA. Los PWA en la plataforma iOS requieren características HTML5 como la especificación del Manifiesto de la Aplicación Web y los Trabajadores del Servicio para que puedan usar scripts de fondo cruciales.
El desarrollador web móvil Maximiliano Firtman tiene una descripción detallada de las PWA y su soporte en Safari en las plataformas de Apple, si está interesado.
Cómo instalar aplicaciones web progresivas en iPhone
Puede abrir un PWA en su iPhone, iPad o iPod touch con iOS 11.3 simplemente visitando su URL en Safari. Tenga en cuenta que Safari móvil no lanzará PWAs correctamente a menos que habilite Trabajadores de servicio debajo Características experimentales de WebKit en Configuración → Safari (de hecho, habilite todas las funciones experimentales en Safari).
Para poner un acceso directo PWA en su pantalla de inicio, haga lo siguiente:
1) Toque en el Compartir botón en Safari para el PWA que estás usando.
2) Toca el ícono etiquetado Añadir a la pantalla principal.
3) Grifo Añadir en la esquina superior derecha.
4) Ahora nombra tu PWA para que sea distinguible de su contraparte nativa en la pantalla de inicio y en Buscar, luego toque Añadir en la esquina superior derecha.
Ahora puede iniciar el PWA desde su pantalla de inicio tocando su icono.

Las versiones PWA de aplicaciones nativas generalmente tienen "lite" en su nombre
Tenga en cuenta que los navegadores de terceros disponibles en App Store (incluidos Chrome, Firefox, Brave y Edge) no pueden "instalar" PWA y algunos de ellos no son compatibles con Service Workers.

Elimine un PWA de la pantalla de inicio como lo haría con una aplicación nativa
Debido a las limitaciones de Apple, se lanza un PWA en Safari. Los PWA se pueden eliminar de la misma manera que cualquier aplicación nativa se elimina de la pantalla de inicio: toque y mantenga presionado hasta que los iconos comiencen a moverse como si estuvieran bailando, luego toque la pequeña "x" en la esquina superior izquierda del icono.

Por último, confirme la operación tocando el Eliminar botón.
Echa un vistazo a estas aplicaciones web progresivas
Debido a que los PWA no se distribuyen a través de la tienda de aplicaciones y no requieren ningún tipo de empaque o distribución especial, conocer la URL del PWA es crucial.
Para probar los PWA de pantalla completa, agréguelos a su pantalla de inicio:
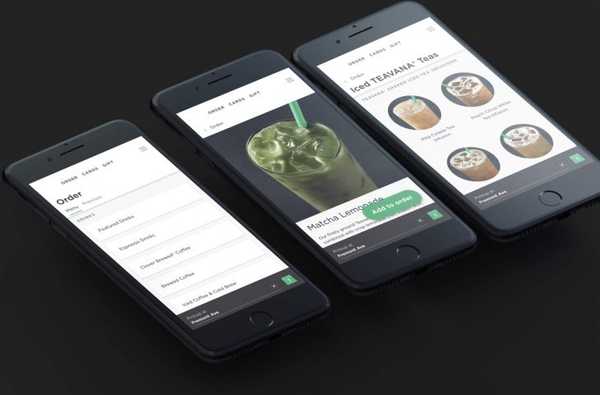
- Starbucks
- Tinder
- Trivago
- Gorjeo
- Uber
O echa un vistazo a otros PWA para inspirarte.
Asegúrese de tocar manualmente un enlace usando un iPhone o iPad con iOS 11.3 o posterior. Visitar, por ejemplo, Twitter.com en Safari o seguir un enlace en los resultados de búsqueda de Google puede cargar la versión móvil de un sitio web en lugar de la PWA.
Si no usa una PWA durante unas semanas, iOS intentará liberar el almacenamiento ocupado por sus archivos. Si eso sucede, el ícono permanecerá en su pantalla de inicio, pero el PWA se descargará nuevamente cuando se inicie porque iOS ya no lo tiene en caché.
Beneficios de las aplicaciones web progresivas
Los PWA pueden ejecutarse en modo fuera de línea y parecer prácticamente indistinguibles de las aplicaciones nativas. La parte superior de la captura de pantalla de la publicación muestra una PWA con capacidad sin conexión que se ejecuta a pantalla completa en un iPad.

¿Puedes notar la diferencia entre la aplicación nativa de Twitter y la versión PWA?
Las habilidades de PWAs en iOS incluyen lo siguiente:
- Geolocalización
- Cámara
- Salida de audio
- Apple Pay
- Sensores (magnetómetro, acelerómetro y giroscopio)
- Síntesis de voz (solo con auriculares conectados)
- Los usuarios corporativos pueden recibir accesos directos de PWA de su empresa
- WebAssembly, WebRTC, WebGL y muchas otras características experimentales.
Y debido a que los PWA se pueden alojar en cualquier lugar, sus creadores pueden omitir App Store y los clientes pueden "instalarlos" sin la aprobación de Apple, directamente desde el navegador Safari (esto puede ser un arma de doble filo ya que ningún PWA ha pasado alguna calidad de App Store) prueba).
Lo mejor de los PWA es que se parecen a las aplicaciones nativas y se inician en un proceso de Safari a pantalla completa sin ningún cromo circundante. Los PWA aparecen en el selector de aplicaciones y en el Dock de su iPad como cualquier aplicación nativa normal de App Store.
 A veces, una aplicación nativa y su contraparte PWA tienen el mismo ícono
A veces, una aplicación nativa y su contraparte PWA tienen el mismo ícono
Limitaciones de las aplicaciones web progresivas en iOS
Los PWA todavía están en una etapa muy incipiente y la implementación de Apple tampoco es de primera categoría. Para ilustrar mi punto, estos son los problemas y obstáculos que puede encontrar al usar PWA:
- El estado de la aplicación se pierde entre sesiones
- Al tocar un enlace se inicia otra instancia de Safari
- La barra de estado negra puede en algún momento ocultar la información de la barra de estado de iOS
- El almacenamiento de IndexedDB local está limitado a 50 MB
- El audio de WebRTS no es compatible
- Sin identificación de Face ID o Touch ID
- No es compatible con Bluetooth o iBeacon
- No hay notificaciones push o insignias de íconos
- Sin Web Push o sincronización de fondo
- Sin integración Siri
- No es compatible con ARKit
- Sin reconocimiento de voz
- Sin acceso a la información de la batería.
- Sin acceso a pagos en la aplicación
- Sin acceso a diálogos de recursos compartidos nativos
- Sin firma ni embalaje
- Sin navegación hacia atrás
- No hay accesos directos 3D Touch para el icono de la pantalla de inicio
- Los PWA inactivos aparecen como pantallas blancas en el selector de aplicaciones
- Instalar el mismo PWA nuevamente agrega otro ícono a la pantalla de inicio
- No es compatible con los modos multitarea Slide Over y Split View de iOS
Ninguna integración de Siri es decepcionante, especialmente en el contexto de la función de accesos directos de iOS 12. Incluso si hay un ícono para un PWA en su pantalla de inicio, Siri es ajeno a él y no se le puede pedir que inicie la aplicación en su nombre.
El mayor problema es que los PWA no almacenan el estado entre sesiones. Sin un estado guardado correctamente, es probable que un usuario que salga de un PWA lo vea reiniciado cuando regrese.
Esto hace que las funciones comunes de PWA como pedirle al usuario que valide una dirección de correo electrónico o realizar una autenticación de dos factores a través de SMS no compatibles en iOS. Además de eso, muchos redireccionamientos de inicio de sesión basados en OAuth abren otra instancia de Safari y nunca vuelven a la PWA.

La aplicación iOS nativa de Uber, a la izquierda, y la versión PWA, a la derecha
Otro tema que vale la pena mencionar: los PWA no se ejecutarán en segundo plano, lo que evita que muchos PWA centrados en multimedia transmitan o reproduzcan audio en segundo plano. Dependiendo de su versión de iOS, es posible que observe otros comportamientos extraños y errores con PWA, como la recarga al cambiar de aplicación.
Es probable que algunas de las limitaciones antes mencionadas se resuelvan una vez que la plataforma web alcance las características nativas puras, como el escaneo de Face ID o la realidad aumentada a través de ARKit.
Aplicaciones web progresivas apps aplicaciones nativas
Aquí hay un poco de historia de PWA.
Después de que el iPhone original debutó en 2007, los entusiastas se lanzaron a la cárcel. La primera tienda de aplicaciones con aplicaciones nativas de terceros no llegaría hasta el año siguiente, por lo que Steve sugirió que los desarrolladores adoptaran las aplicaciones web porque Safari en iPhone requería soporte.
Avancemos rápidamente hasta hoy y ahora tenemos aplicaciones web progresivas (¡gracias, Steve!).

Agregar 'Lite' a los nombres de PWA los distingue de las aplicaciones nativas en la pantalla de inicio ...
Huelga decir que Google ha adoptado totalmente los PWA y ¿quién es realmente el culpable? Después de todo, el contenido basado en la web es mucho más fácil de rastrear e indexar que el contenido en la aplicación.

... y en los resultados de búsqueda de iOS
Los PWA en iOS aún no están listos para el horario estelar
No hay dos maneras de hacerlo, los PWA en la plataforma iOS simplemente todavía no están listos para el horario estelar, especialmente si tienes en cuenta las limitaciones que no existen en Android.
Debido a que no hay avisos o invitaciones de Safari, el usuario debe descubrir un PWA y visitar su URL en Safari, luego presionar el icono Compartir y elegir la acción Agregar a la pantalla de inicio.

Eso es demasiado trabajo, especialmente sin una indicación de que un sitio web que estás visitando es un PWA.
En comparación, es mucho más fácil tocar los banners de aplicaciones en la parte superior de un sitio web y obtener su aplicación nativa de App Store. Hasta que Apple duplique el soporte de PWA, lo que dudo que hagan con el generador de dinero de la App Store, habrá poca participación de los usuarios de iPhone.
En pocas palabras, los PWA en iOS actualmente ofrecen un valor comercial pobre en comparación con las aplicaciones nativas.
En conclusión
Las implicaciones de los PWA para los usuarios de iOS no son evidentes porque Apple no hace exactamente obvio cómo usarlas. No hace falta ser un genio para darse cuenta de que Apple preferiría que descargues aplicaciones nativas de la App Store. Que los PWA en iOS tienen características más limitadas debido al entorno de sandboxing de Apple que en Android tampoco ayuda.
Y debido a todo eso, los PWA probablemente no se harán cargo de las aplicaciones nativas pronto.
Si no está satisfecho con el estado actual de las cosas en lo que respecta al soporte de iOS para PWA, siempre puede presentar solicitudes de mejora en bugreport.apple.com.
Análisis?
Si le gusta este tutorial, páselo a su equipo de soporte y deje un comentario a continuación..
¿Quedó atascado? ¿No está seguro de cómo hacer ciertas cosas en su dispositivo Apple? Háganos saber a través de [email protected] y un tutorial futuro podría proporcionar una solución.
Envíe sus propias sugerencias prácticas a través de [email protected].